Uso de argoUML
para diseño de aplicaciones
Antes de codificar una aplicación, es necesario sentarse
frente
al bloc de notas, en lugar de frente al ordenador. Realizar el
análisis y el diseño de aplicaciones es una tarea
básica para realizar antes de la codificación,
pese a la
tendencia de todos los programadores (especialmente, los inexpertos), a
sentarse a programar.
El uso de herramientas como argoUML
(editor de diagramas), permite realizar un diseño de la
aplicación empleando UML, de manera que se puedan generar
las
clases del diagrama dibujado automáticamente.
Así, el
diagrama de clases UML no es sólo una ayuda al
diseño de
aplicaciones, sino que se convierte en un
aportación interesante a la programación, lo
cuál puede ser un incentivo a tener en cuenta.
Introducción
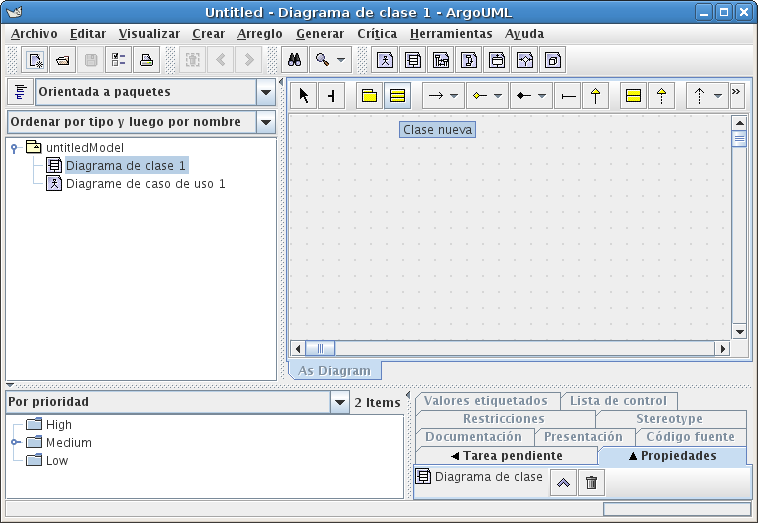
Para comenzar a trabajar con argoUML,
sólo es necesario arrancar la aplicación, ya que
está dedicada integramente al diseño de diagramas
UML. Pulsando con el botón derecho sobre el modelo, podemos
elegir crear diagramas de casos de uso, diagramas de secuencia ... etc.
Creación del diagrama de clases
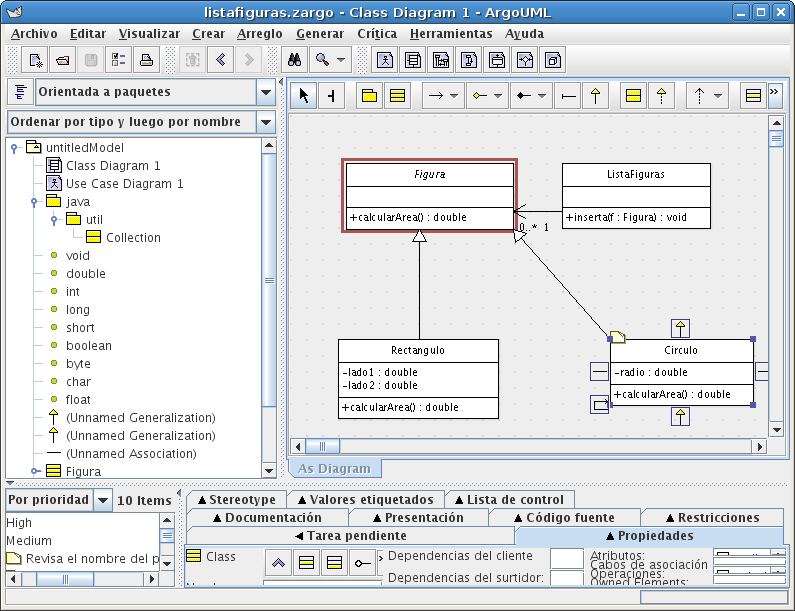
La pantalla de comienzo es realmente muy intuitiva, conteniendo una
barra de entidades que se identifican por sus propios
símbolos en UML.
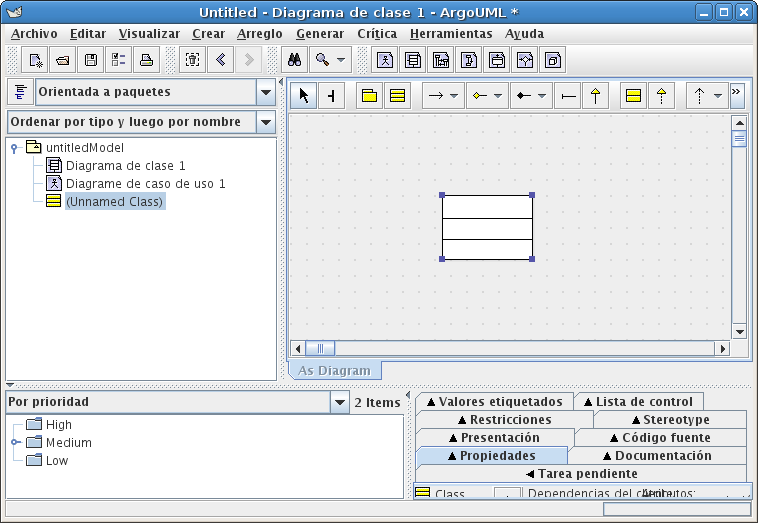
Para comenzar a dibujar clases, se pincha en el el cuadro de clase (el
segundo de la paleta), y se marca algún punto del
área de
dibujo. La clase aparecerá, sin ninguna
información asociada.
En la parte inferior derecha de la ventana, aparecen las propiedades de
la clase, que es posible modificar a nuestro gusto en cualquier
momento, con sólo seleccionarla. En la ventana a la
izquierda de las propiedades, aparecen las críticas, que son
recomendaciones que deberíamos seguir para obtener un buen
diagrama UML.
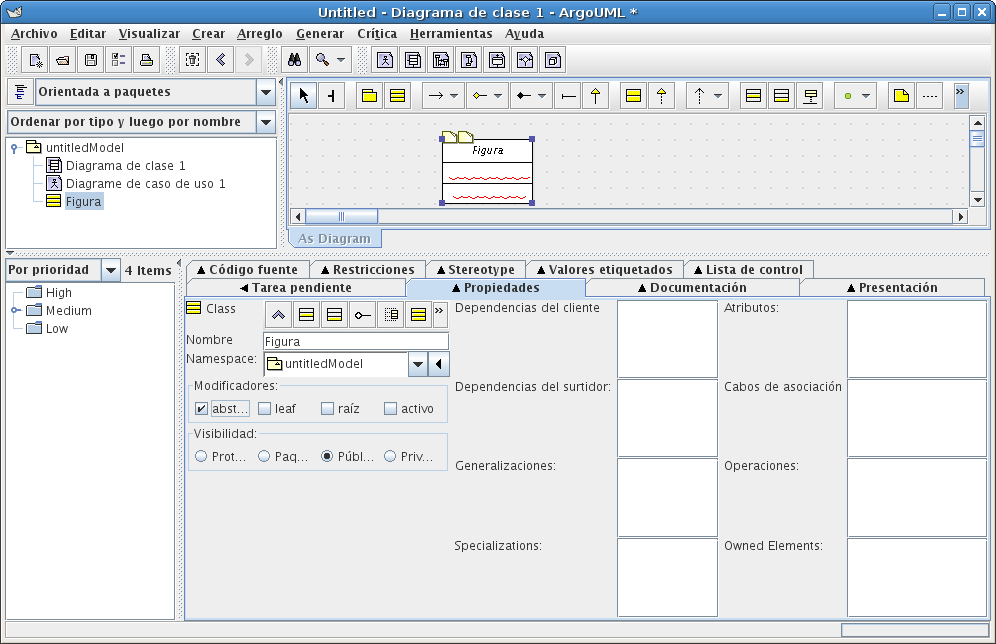
En los apartados de "atributos" y "operaciones", colocamos todo
aquello (atributos y métodos) relativo a la clase. Es
necesario
especificar el nombre del atributo o método, su visibilidad,
su
tipo, y sus parámetros (en el caso del método),
por
separado. En esta pestaña principal, marcamos los
características de la propia clase, como que sea abstracta
(tal
y como aparece en la siguiente figura).
Cuando se selecciona una clase, una flecha con la punta triangular
hueca aparece en su parte superior, de manera que es posible estirarla
hasta establecer una relación de herencia de manera
automática:
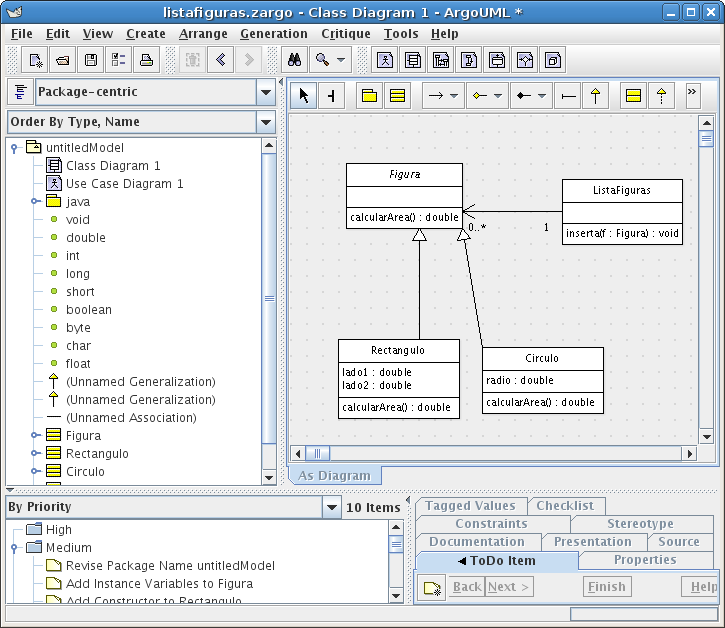
Colocando todos los atributos y métodos, obtenemos el
diagrama final siguiente:
Es conveniente marcar, en las propiedades del modelo, que se vea la visibilidad:
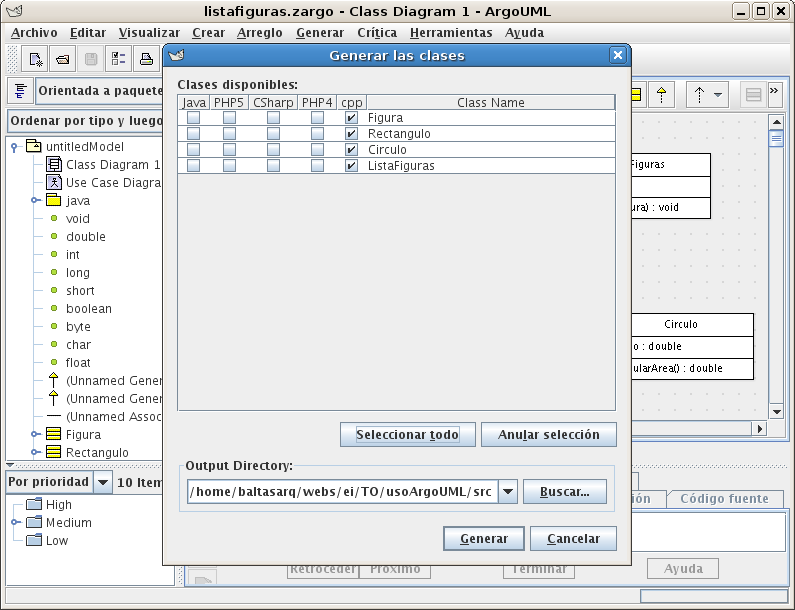
Generando el código
Una vez creado el diagrama, para generar el código fuente
sólo es necesario pulsar F7, o ir al menú
principal, opción Generar (o Generate). Es capaz
de generar, a partir de diagramas, código para C++,
PHP, C# o Java.
A continuación, se listan los archivos generados: